ERP Cloud Systems - V13 Updates
ما الجديد في إعادة تصميم Frappe و ERPNext V13؟ إليك نظرة سريعة على عناصر UI و UX الحديثة في محاولة لخلق تجربة مستخدم أفضل
ما الجديد في إعادة تصميم Frappe و ERPNext V13؟ إليك نظرة سريعة على عناصر UI و UX الحديثة في محاولة لخلق تجربة مستخدم أفضل

منذ أن بداءت Frappe ، كانت إحدى الرؤى هي بناء منتجات عالية الأداء.حيث تقوم Frappe دائمًا بتقديم قيم للمستخدمين النهائيين من خلال تحقيق توازن سليم بين الجودة والاتساق والابتكار. مع مرور السنوات ، أصبحت حركة التصميم المبسطة موضة واستوحينا إلهامنا من Apple. كدليل على التقدم إلى الأمام ، فقررنا غرسها في مشروعنا الجديد.
محاولتنا لتحديث واجهة المستخدم. ما هي واجهة المستخدم الحديثة؟
تشير واجهة المستخدم الحديثة إلى فلسفة تصميم واجهة المستخدم التي تركز على الخطوط النظيفة والخطوط الكبيرة وعرض المعلومات البسيطة. السماح لصفحتك بالتحدث عن نفسها وخلق تجربة سلسة للمستخدمين.
بتوجيه من ستيف جوبز ، اشتهرت شركة آبل بقيادة اتجاه النهج البسيط مع إصدار iOS7 الذي لم يكن أقل من استثنائي. شجع هذا الفريق في Frappe وأخذوا قفزة وقرروا تنفيذ البساطة من خلال إجراء تغييرات تدريجية على UX مما يمنح واجهة المستخدم تأثيرًا كبيرًا.
لم يكن الفريق متأكدًا مما إذا كان يجب عليهم إعادة تشكيل جانب التصميم فقط أو كود الواجهة بالكامل. من الناحية الفنية ، كان النقاش الرئيسي هو ما إذا كان يجب إعادة كتابة الواجهة الأمامية بالكامل باستخدام VueJS و Tailwind لإطار عمل CSS أو الاستمرار في استخدام JQuery و Bootstrap. قرروا لاحقًا استخدام Bootstrap 4 نظرًا لأن الإطار السابق المستخدم كان Bootstrap 3 ، لذلك سيكون التبديل أسرع كثيرًا.
أعاد الفريق كتابة المكونات فقط حيثما كان ذلك ضروريًا وعمل على شد الوجه. يصف أحد مهندسينا ، المهندس سوراج ، هذا العمل بخفة دم. يقول ، "شد الوجه مكياج. يمكنك تحسينه بالشفرة اللازمة لجعله يبدو جيدًا. لكن إعادة الهيكلة تشبه الجراحة التجميلية. أنت تحفر أعمق وتعمل على كل التفاصيل لجعلها تبدو أدق.
التغيرات الاساسية
كان هدفنا إبقاء الواجهة بسيطة وحديثة. نظرًا لأن ERPNext هو مشروع كبير في حد ذاته ، كانت مرحلة إعادة التصميم طويلة ، ولتتبع العمل الداخلي ، استخدم فريق Framework طريقة Kanban. تم إجراء تحسينات كبيرة على القوائم والنماذج ولوحات المعلومات والتقارير والتجارة الإلكترونية وكانبان. تحتوي لقطات الشاشة المذكورة أدناه على مقارنة بين التصميمات القديمة والجديدة. إليك نظرة عامة على التغييرات الواضحة ..
النموذج والجدول الزمني
كان أحد مجالات التركيز الرئيسية لإعادة التصميم هو الاستخدام الفعال للفضاء. تدعم طريقة عرض النموذج الآن تخطيط 3 أعمدة ، سابقًا ، الأزرار المستخدمة لاستهلاك سطرين ، والآن يتم تعديلها في سطر واحد. تؤدي زيادة المساحة الأفقية وتقليل المساحة الرأسية إلى حد ما إلى ظهور نقرة كبيرة مع توفير بعض المساحة.
التغييرات الأخرى عبارة عن تخطيط قائم على البطاقة بدلاً من استخدام الحدود للفصل ، وقد تحسن تباين الخط ، وأصبح للأزرار شكل أفضل.

قبل

بعد
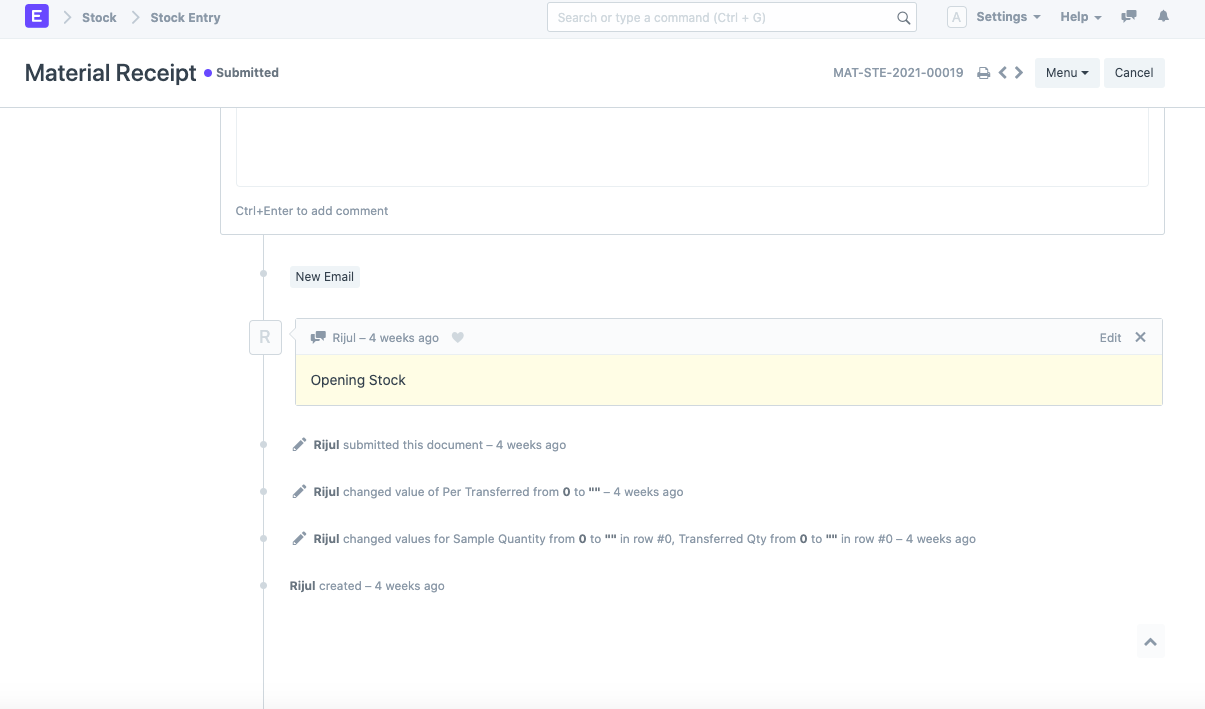
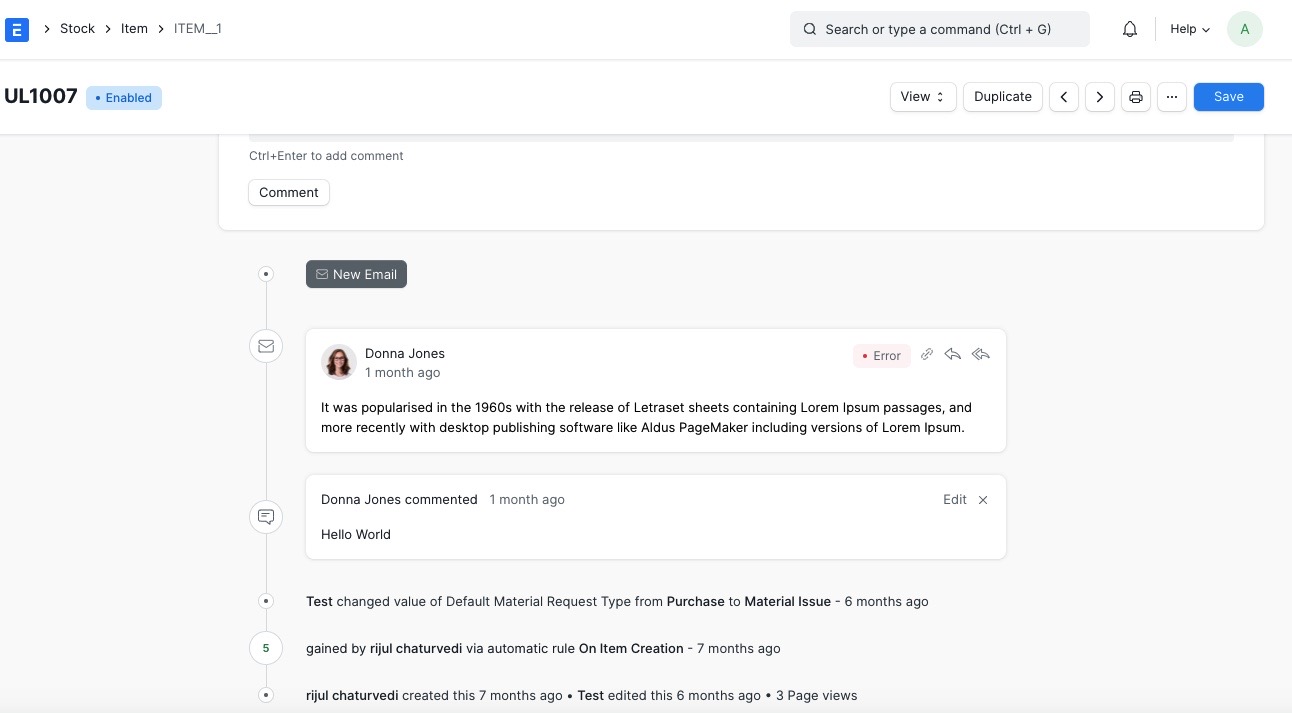
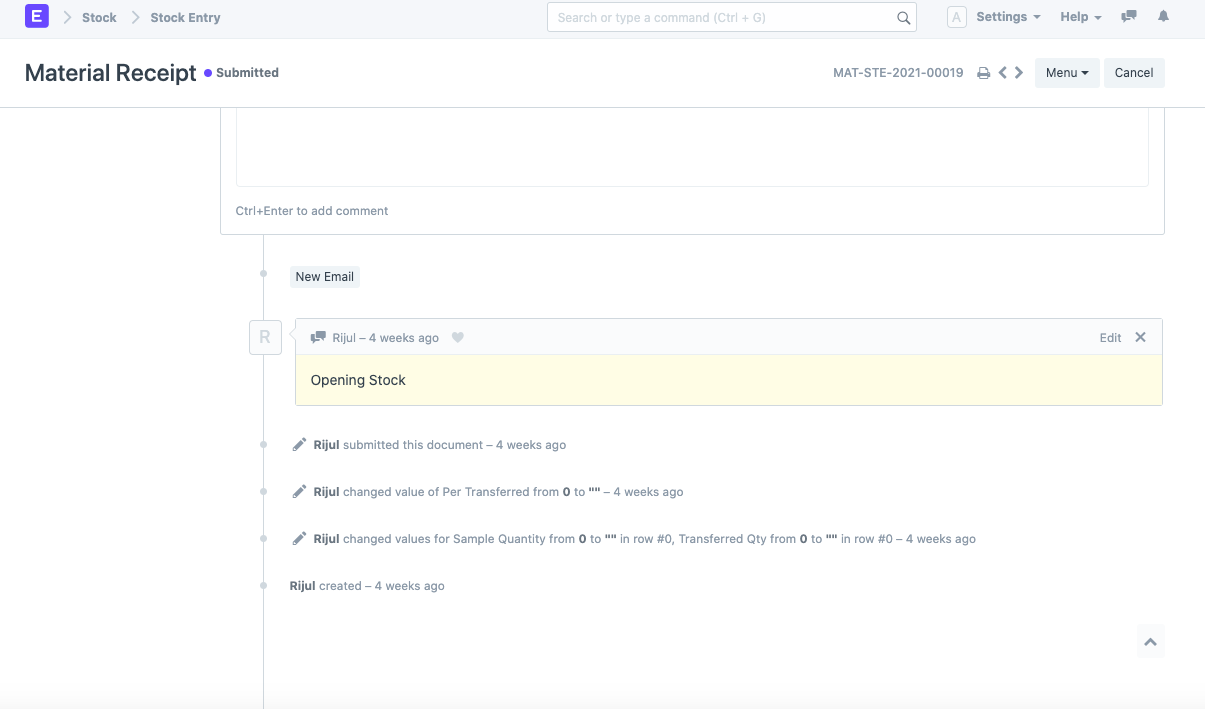
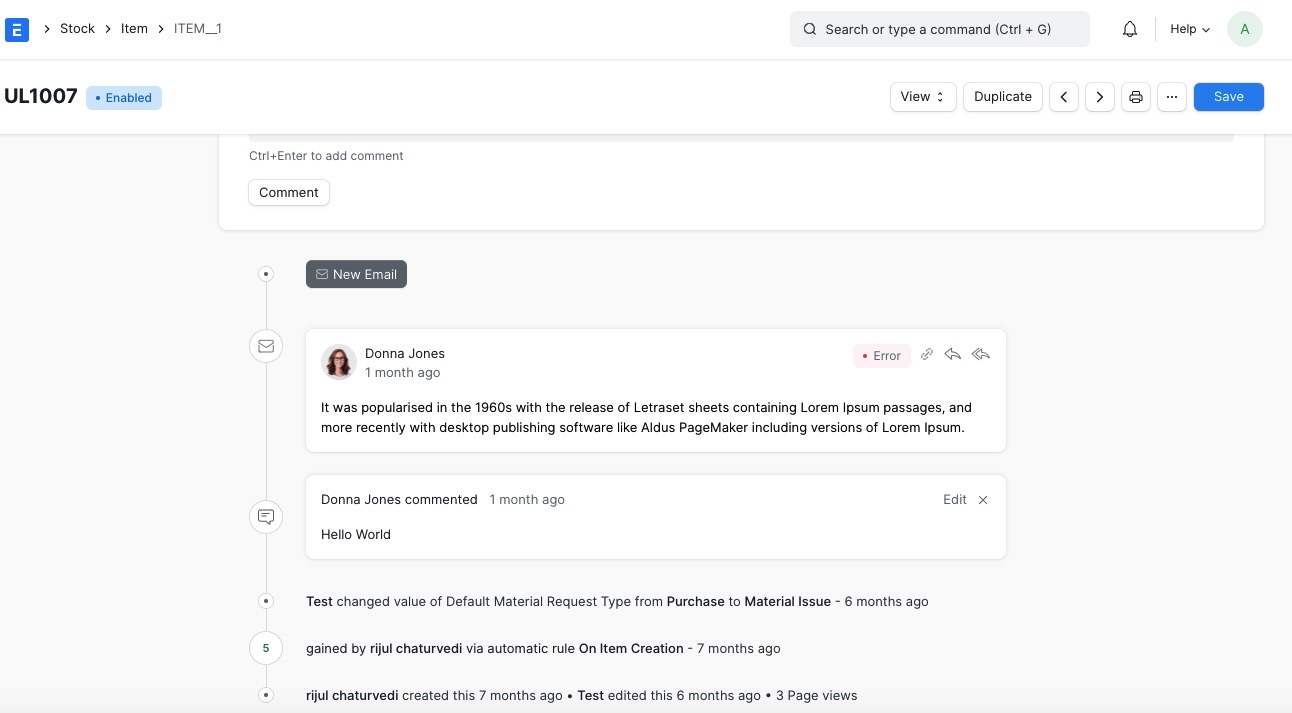
كان المخطط الزمني مكونًا واحدًا تم إعادة بنائه بالكامل ولديه الآن ميزات جديدة مثل مفتاح تبديل الاتصال. يتيح لك ذلك التبديل إلى عرض الاتصال الوحيد ، والتخلص من جميع العناصر المجمعة المضافة بواسطة عناصر المخطط الزمني مثل طرق العرض والتعيينات. كانت هذه نقطة ألم رئيسية في UX في التصميم القديم.

قبل

بعد
لوحه اعلانات
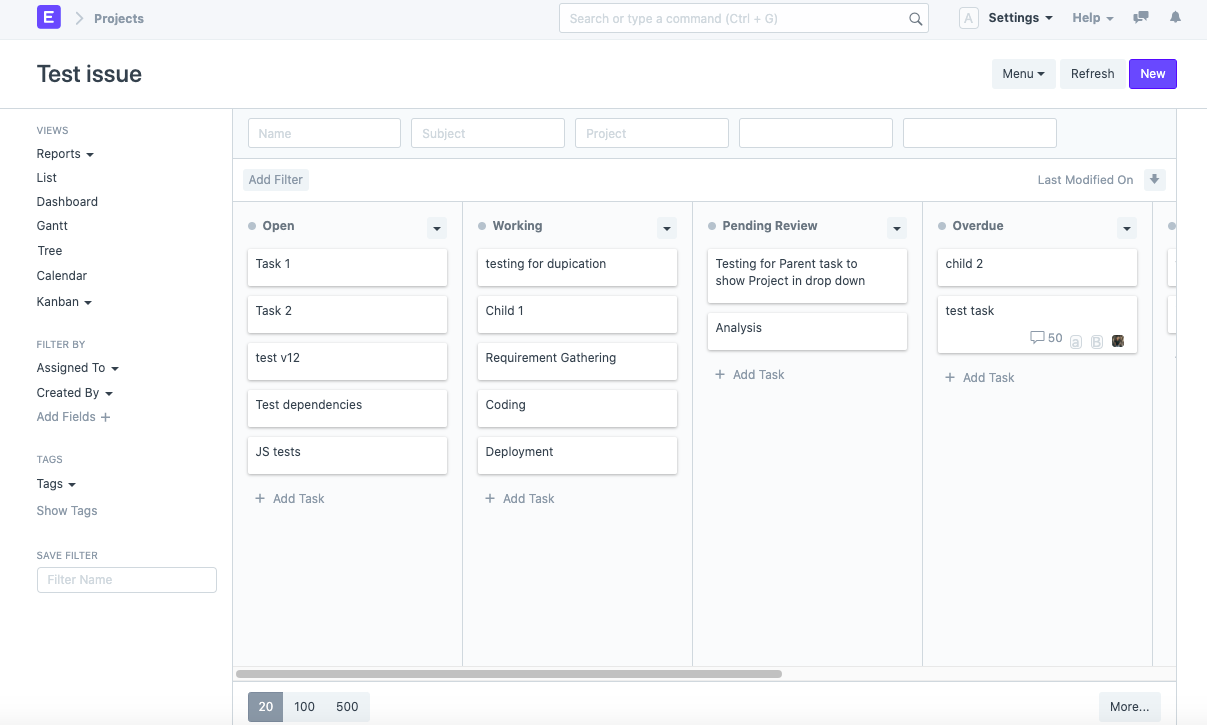
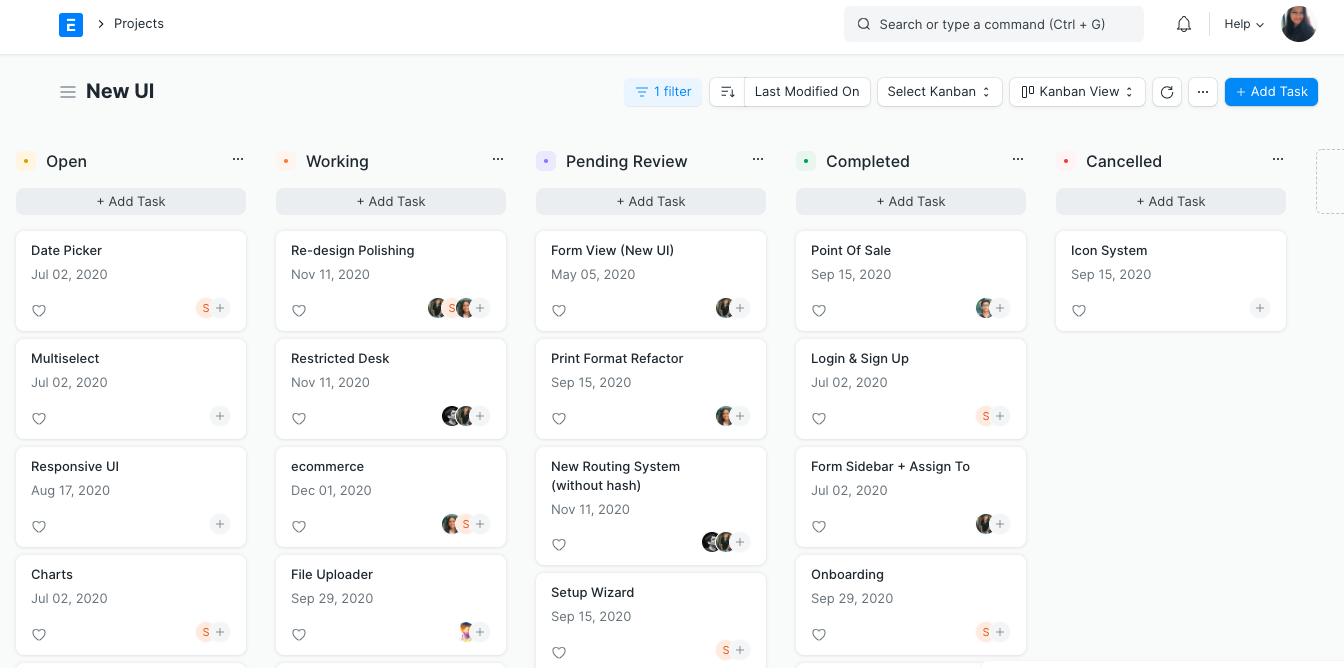
هي طريقة مرئية لإدارة المهام وسير العمل باستخدام الأعمدة والبطاقات. عندما نستخدم Kanban ، يكون تركيزنا على البطاقات ، لذلك قمنا بإزالة الشريط الجانبي وذهبت المساحة الإضافية. تم إزالة كل الصور غير الضرورية. الآن ، يمكننا عرض العناوين والتواريخ. لقد قمنا بزيادة حجم البطاقات مما يساعد في إضافة المزيد من المعلومات القيمة. تبدو أقل ضخامة مع خطوط أفتح وبدون حدود.

قبل

بعد
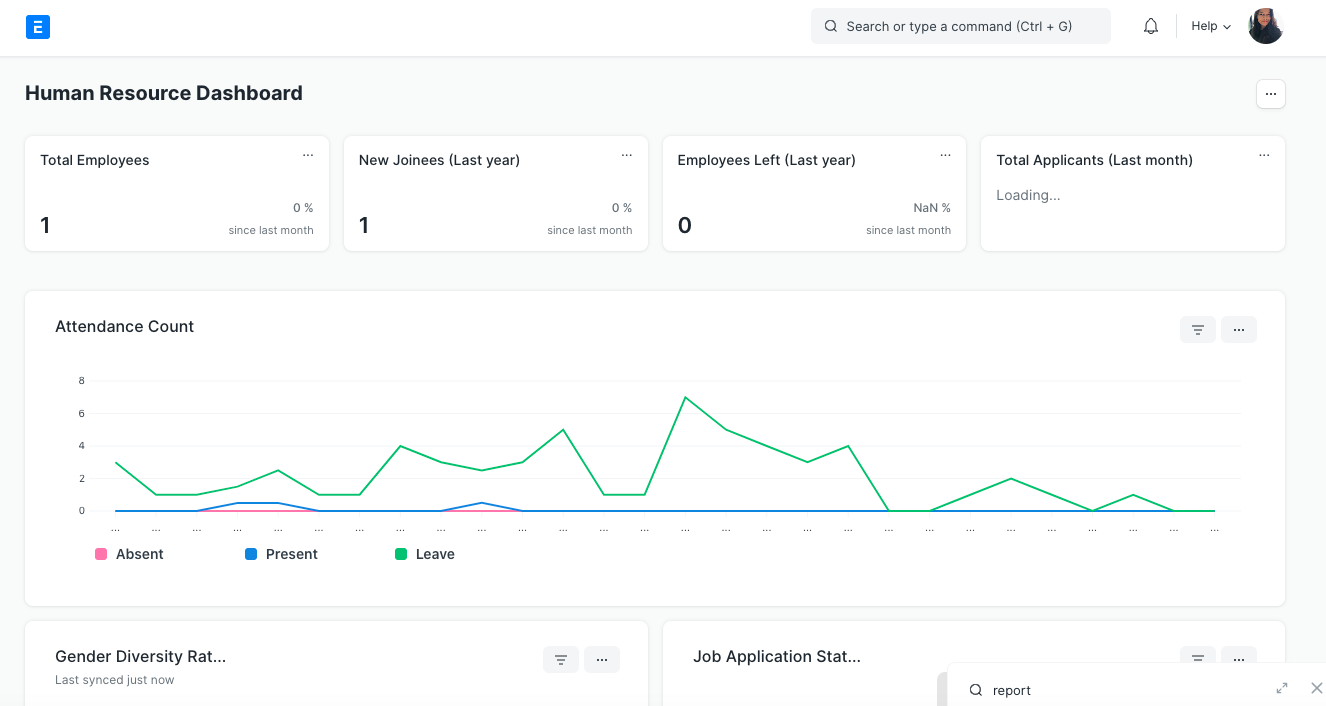
لوحة القيادة
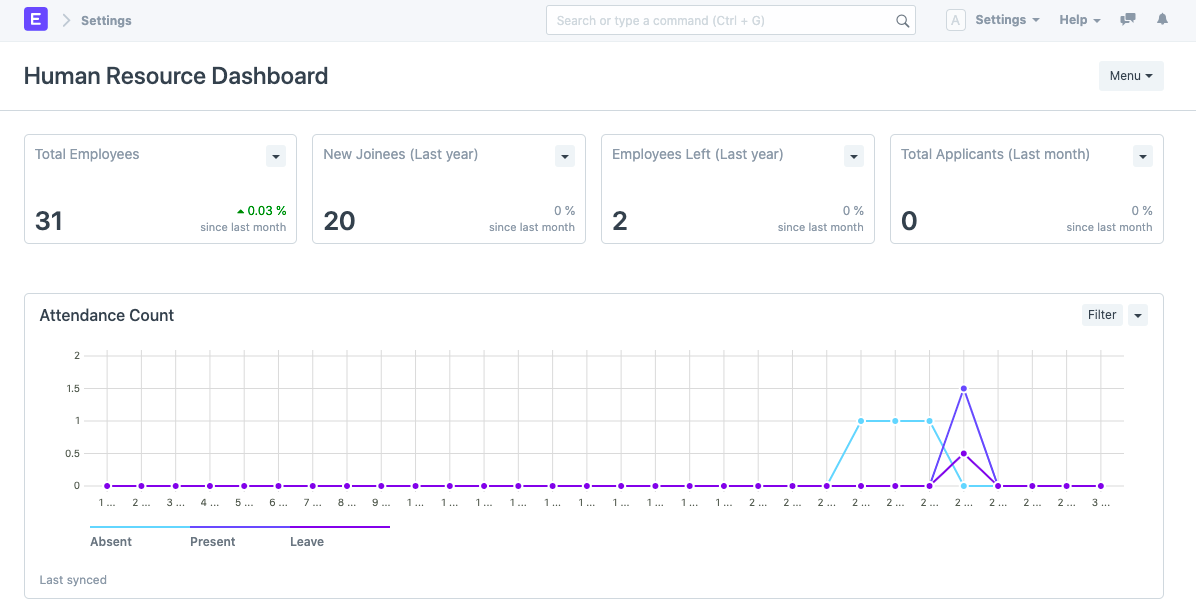
تم تحسين تصميمات المخططات الآن وهي تبدو حديثة. تمت إزالة الحدود غير الضرورية. من إزالة النقاط في الرسم البياني إلى إظهار وسيلة إيضاح أكثر قابلية للقراءة ، كل شيء هو محاولة لجعل لوحات المعلومات أكثر جاذبية بصريًا.

قبل

بعد
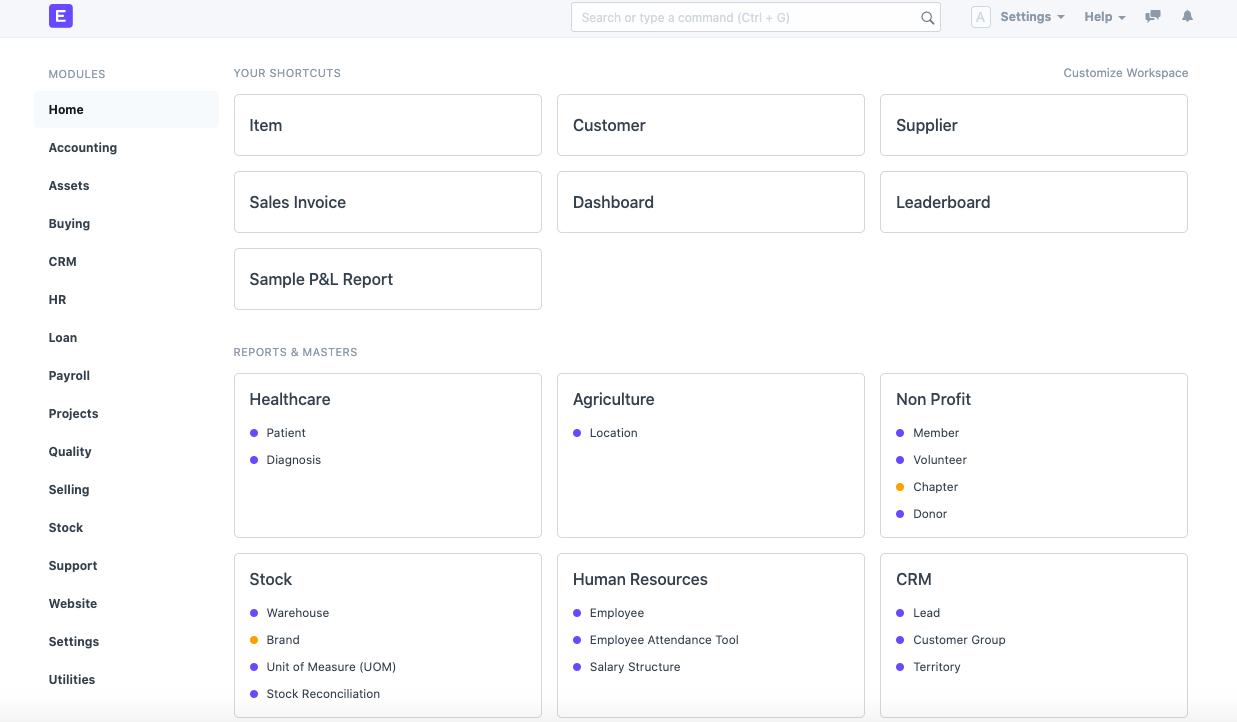
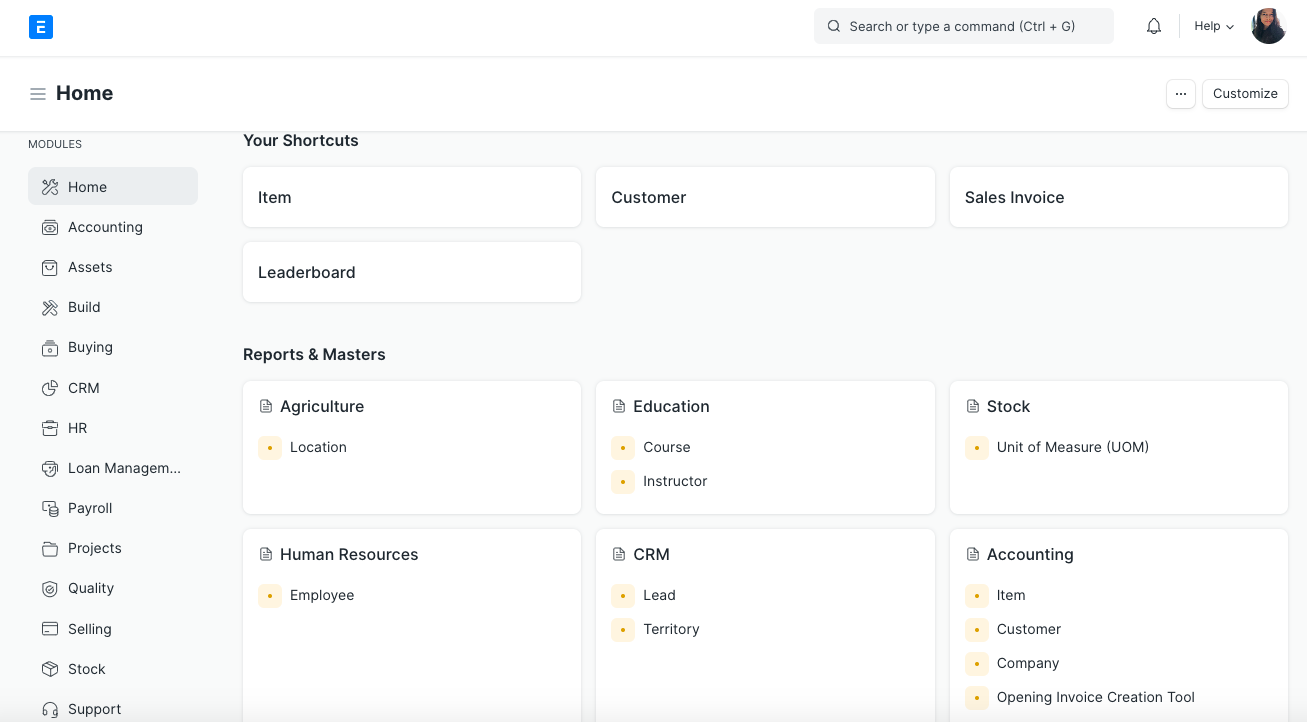
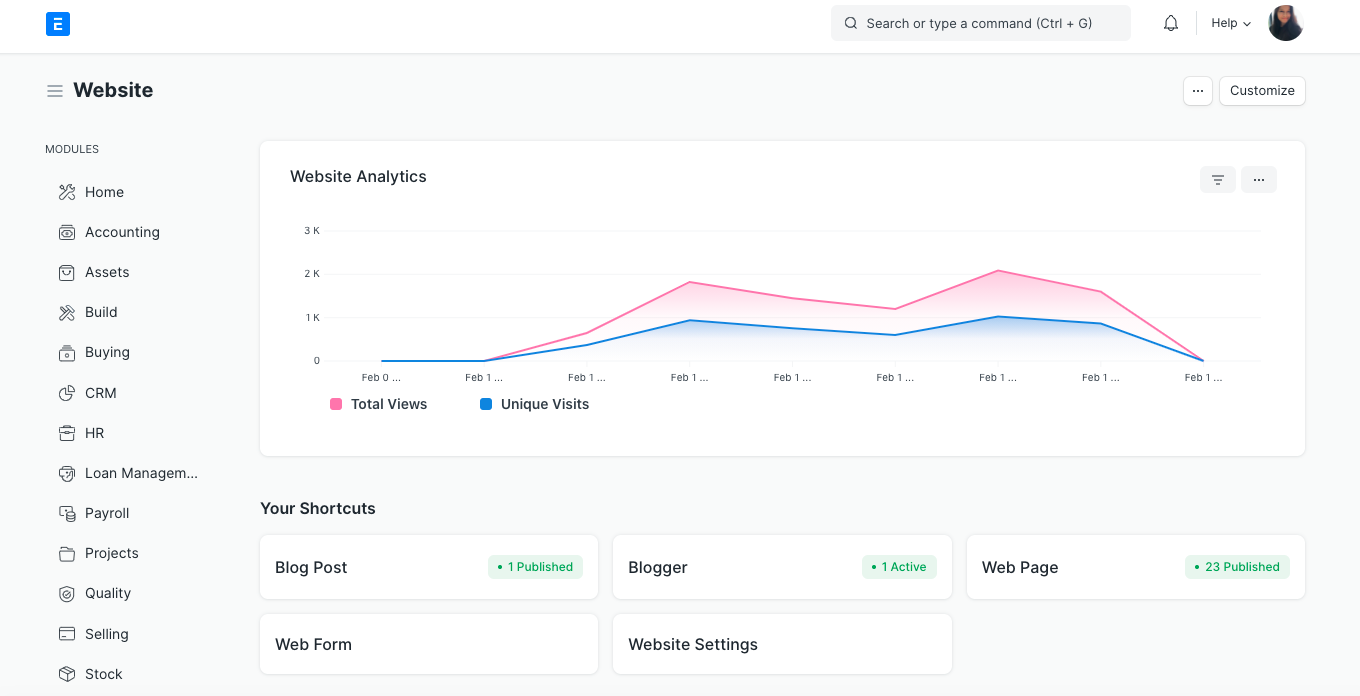
سطح المكتب
تحتوي قائمة الوحدات الموجودة على اليسار على رموز لكل وحدة حتى تتمكن من ربط هذا الرمز بالوحدة النمطية والتنقل بشكل أسرع عندما تعتاد عليها. تظهر الاختصارات والنماذج أدناه باللون الأبيض الحاد مع الحفاظ على الخلفية رمادية للعثور على النماذج وفتحها بشكل أسرع.

قبل

بعد
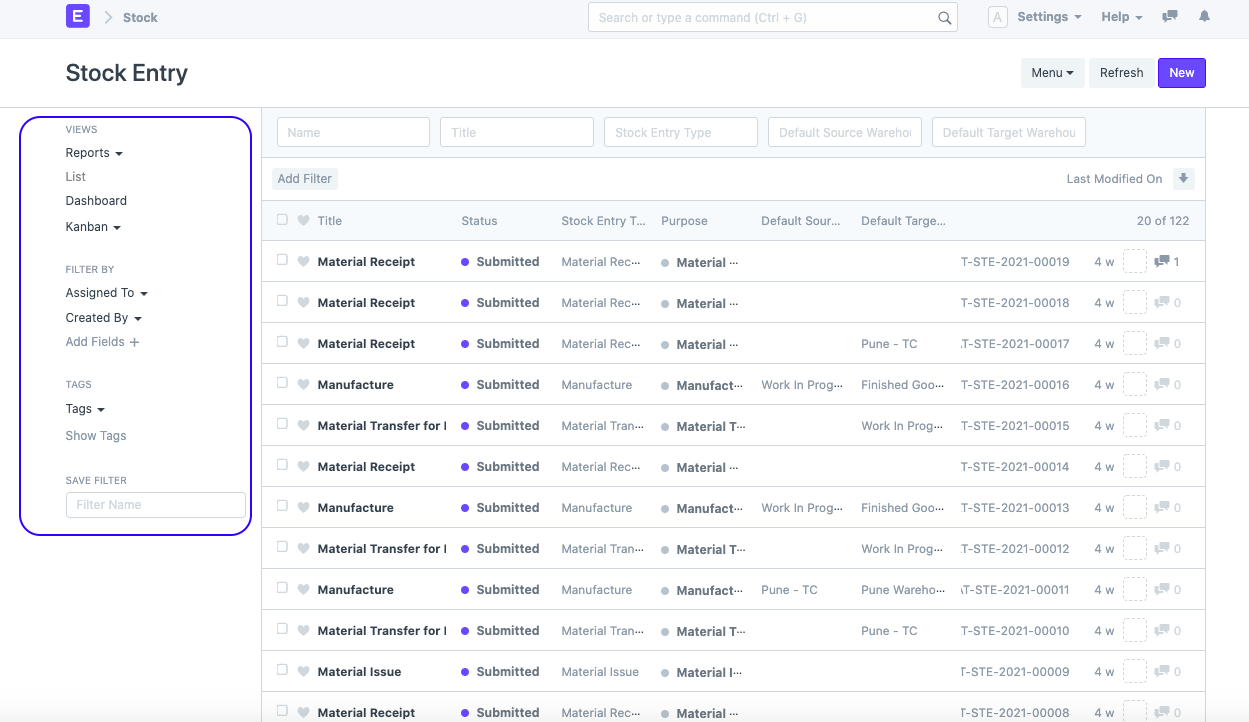
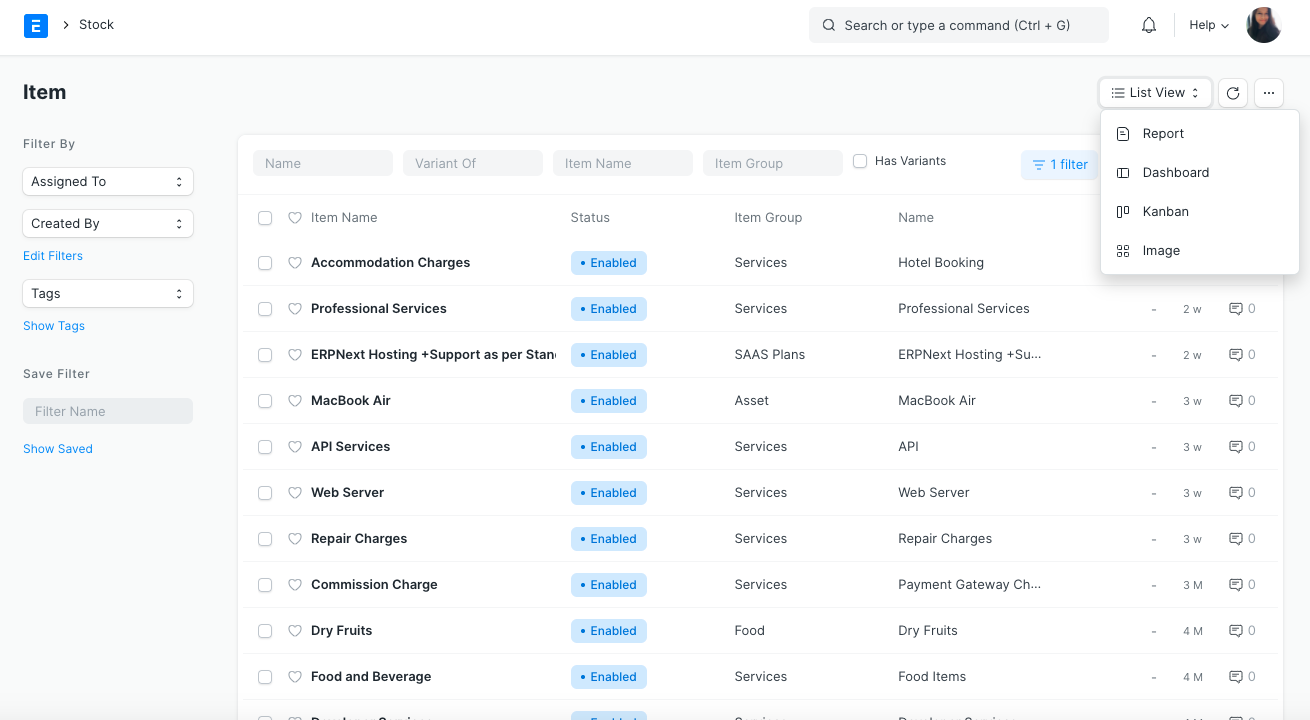
عرض القائمة
في وقت سابق ، في عرض القائمة ، كان مبدل العرض على الشريط الجانبي على اليسار. الآن ، ستراه في الأعلى ، على الجانب الأيمن. كانت الفلاتر تستخدم سطرين إضافيين ، والآن أصبح مجرد زر واحد.

قبل

بعد
شعار
كان الهدف من العلامة التجارية هو إبراز علامة تجارية بسيطة وجمالية. بعد العمل على Frappe Books ، دخل الفريق في مناقشة مع وكالة التصميم Timeless وقرروا بشكل جماعي العمل على العلامة التجارية لـ ERPNext و Frappe. لقد تغير الشعار ، في وقت سابق كان باللون الأرجواني ، والآن ، تحولنا إلى اللون الأزرق.
.png)
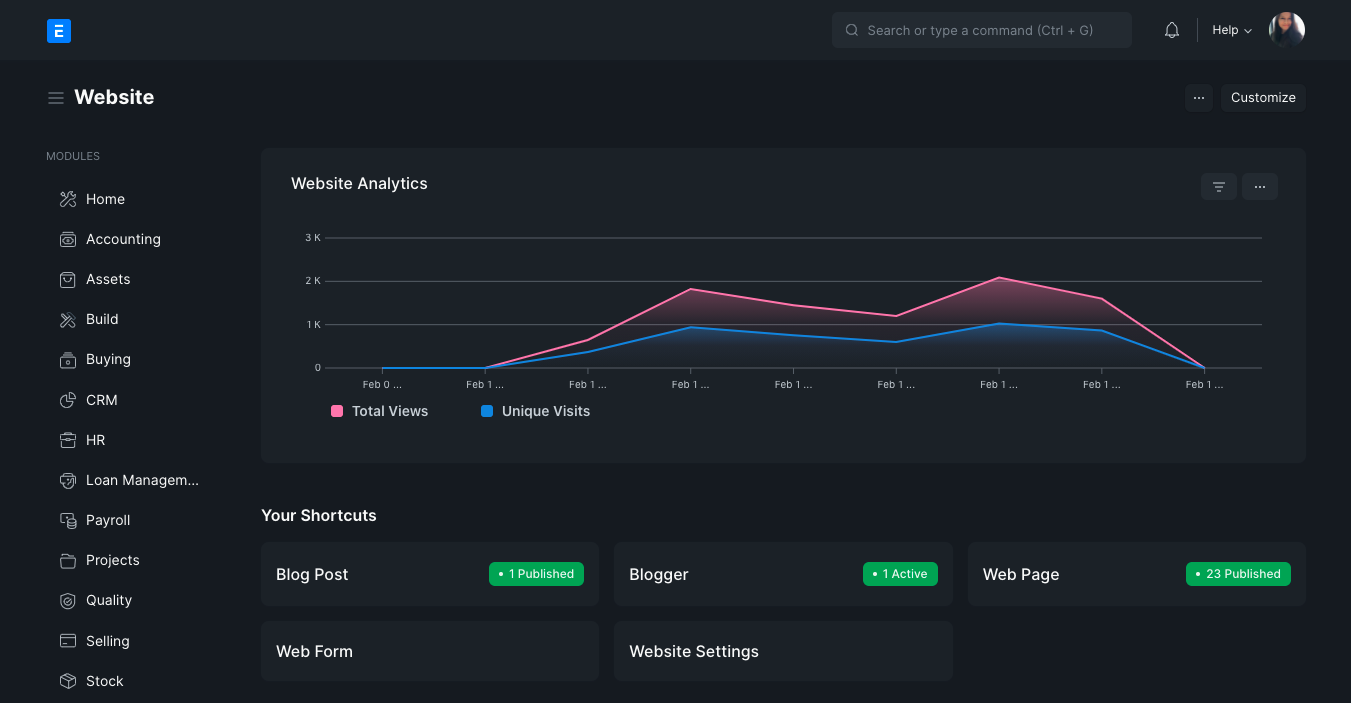
الوضع الليلي
في البداية ، لم يكن هناك سمة داكنة في القائمة. ومع ذلك ، أثناء إعادة التصميم ، تم تصميم CSS بحيث تستند جميع الأنماط إلى متغيرات CSS ، مما يجعل من السهل جدًا تقديم سمات مختلفة. كانت الخطوة التالية هي الحصول على تصميم سمة داكنة من فريق Timeless وبعد ذلك قمنا بتحديث عناصر واجهة المستخدم للوضع المظلم بسرعة. ثم مع القليل من تحسينات UX ، كان الوضع المظلم "Timeless Night" جاهزًا! المستخدمون الذين يبحثون عن واجهات أكثر تباينًا ، سمعناكم

قبل

بعد

No comments yet. Login to start a new discussion Start a new discussion