ERP Cloud Systems - الصفحة الألكترونية
الصفحة الإلكترونية
يمكنك إنشاء محتوى ثابت مثل صفحة "الصفحة الرئيسية"، "من نحن"، "اتصل بنا"، و"الشروط" باستخدام الصفحة الإلكترونية.
للوصول إلى الصفحة الإلكترونية، اذهب إلى:
الصفحة الرئيسية > الموقع الإلكتروني > الموقع > الصفحة الإلكترونية
1. كيفية إنشاء صفحة إلكترونية
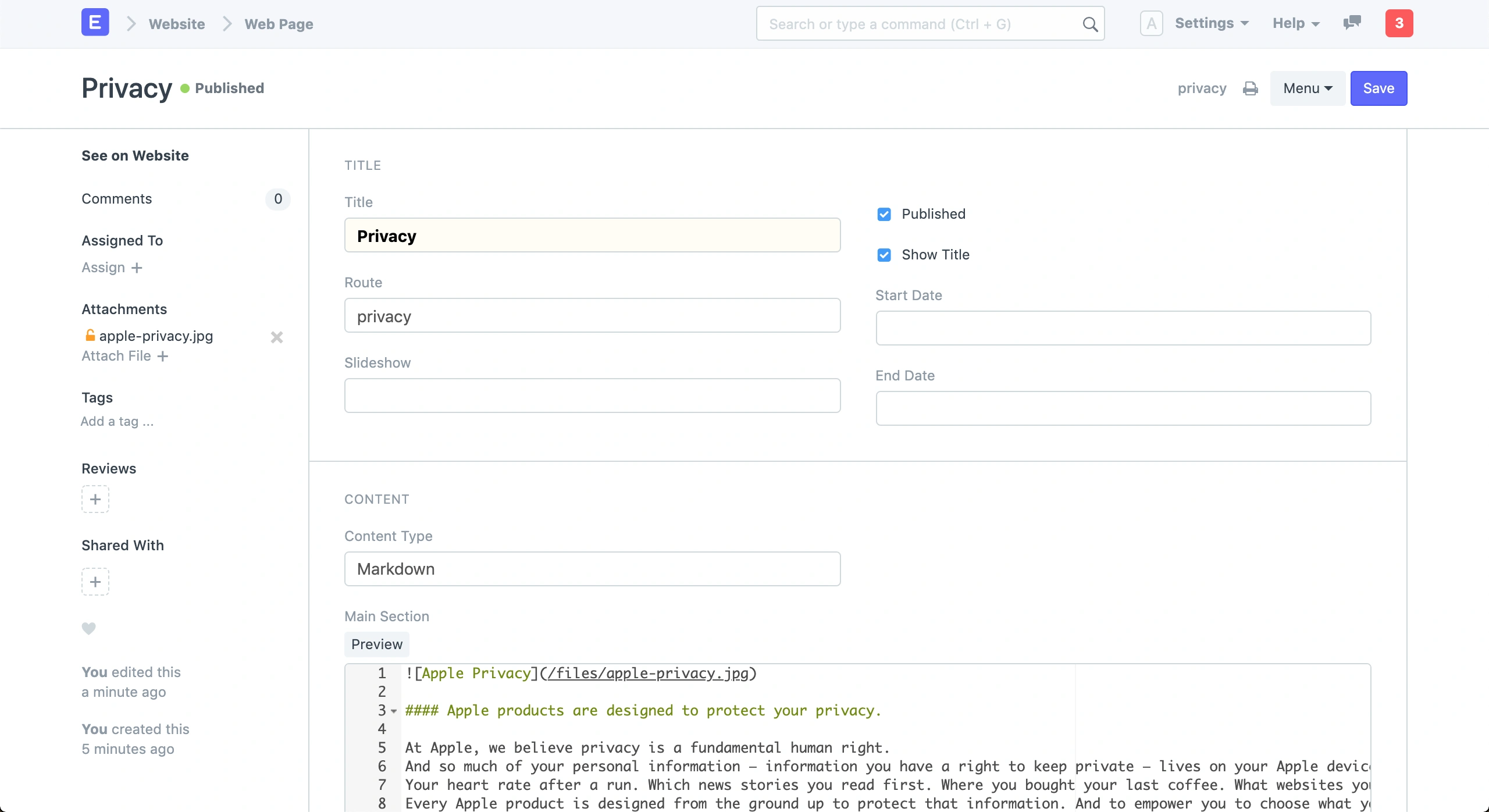
- اذهب إلى قائمة الصفحات الإلكترونية واضغط على "جديد".
- أدخل عنوانًا وأضف المحتوى في القسم الرئيسي. سيتم إنشاء الرابط تلقائيًا ولكن يمكنك تغييره.
- اضغط على "حفظ".
- سيتم نشر الصفحة الإلكترونية فقط عندما يتم تحديد "تم النشر".

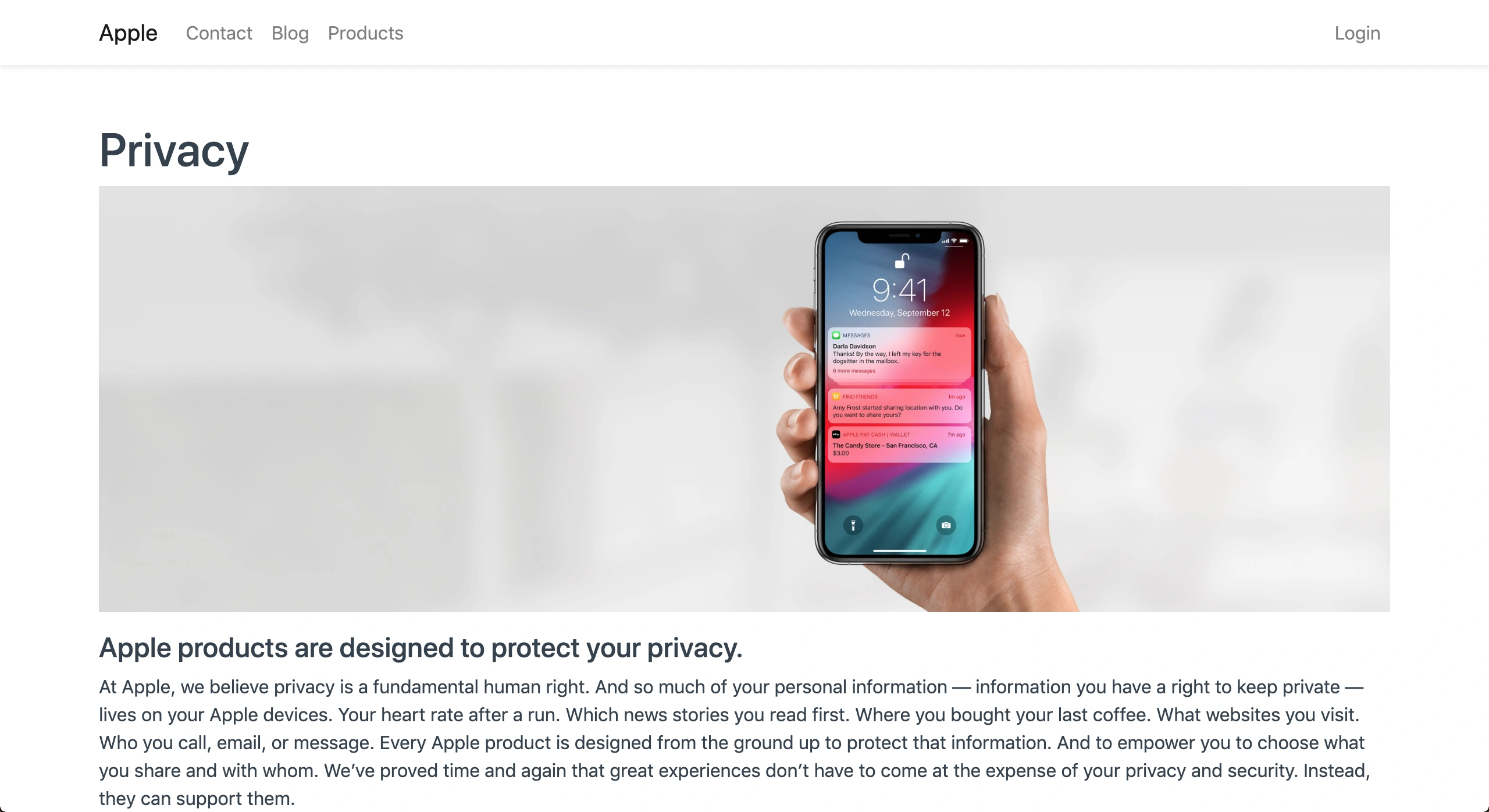
شاهد صفحتك الإلكترونية بالضغط على "مشاهدة على الموقع" في الشريط الجانبي.

1.1 نصائح لإنشاء صفحة إلكترونية جيدة
العنوان
أول شيء يجب تحديده هو عنوان الصفحة. العنوان له وزن كبير في محركات البحث، لذا اختر عنوانًا يعكس الكلمات الرئيسية التي تستهدفها لجمهورك. سيتم إنشاء الرابط (URL) تلقائيًا من العنوان، ولكن يمكنك تغييره.
المحتوى
يمكنك كتابة المحتوى باستخدام Rich Text ، Markdown أو HTML. إذا كنت ترغب في إنشاء صفحات محتوى بسيطة، فإن Rich Text و Markdown هما خيارات رائعة.
الصور
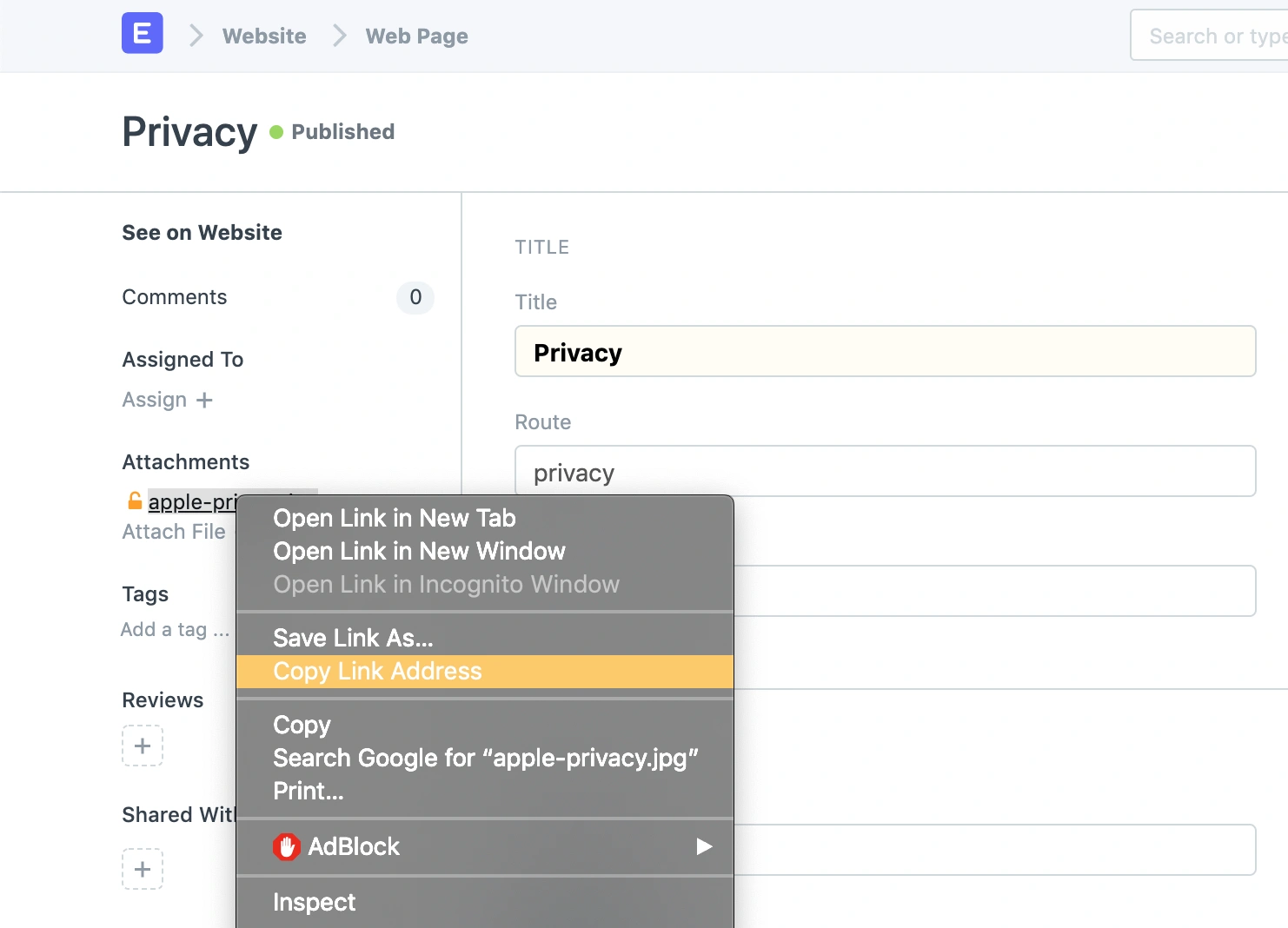
للمحتوى Rich Text ، يمكنك تضمين الصور مباشرة باستخدام المحرر. بالنسبة ل Markdown و HTML ، يجب أولاً إرفاق الصور بالمستند. ثم احصل على عنوان URL للصورة عن طريق النقر بزر الماوس الأيمن على المرفق ونسخ العنوان.

ثم أضفها إلى Markdown أو HTML باستخدام الصيغة المناسبة.
<!-- markdown -->

<!-- html -->
<img alt="Alt Text" src="/path/to/image-url.png"/>
2. الخصائص
2.1 عرض الشرائح
يمكنك أيضًا إضافة عرض شرائح إلى صفحتك الإلكترونية. راجع كيفية إنشاء عرض شرائح في عرض الشرائح على الصفحة الرئيسية.
2.2 النشر المجدول
يمكنك جدولة نشر صفحات الويب الخاصة بك إذا قمت بتحديد تاريخ البدء والانتهاء للصفحة. سيتم نشرها ضمن النطاقات الزمنية المحددة وستتم إلغاء نشرها خارج هذه النطاقات تلقائيًا.
الصفحات غير المنشورة ستعرض خطأ 404 عند زيارتها.
3.2 جافا سكريبت و CSS
يمكنك إضافة سكربت جافا سكريبت إلى صفحتك في قسم السكربت. تأكد من كتابة السكربت داخل دالة frappe.ready.
frappe.ready(() => {
// your script here
});
يمكنك إضافة تنسيق CSS إلى صفحتك في قسم التنسيق. افحص العناصر لمعرفة الفئات المتاحة للتنسيق. إذا كنت تستخدم محتوى HTML، يمكنك استخدام الفئات الخاصة بك وتنسيقها هنا.
4.2 الشريط الجانبي
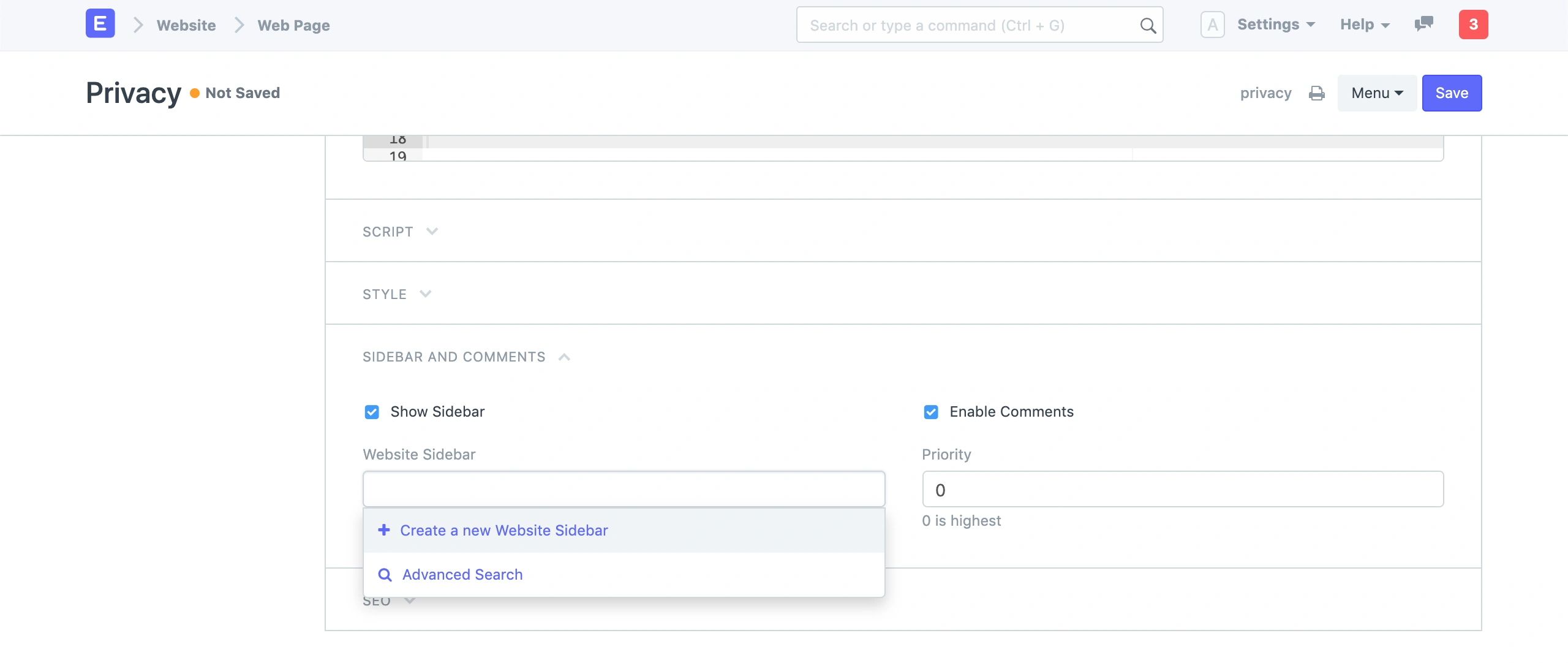
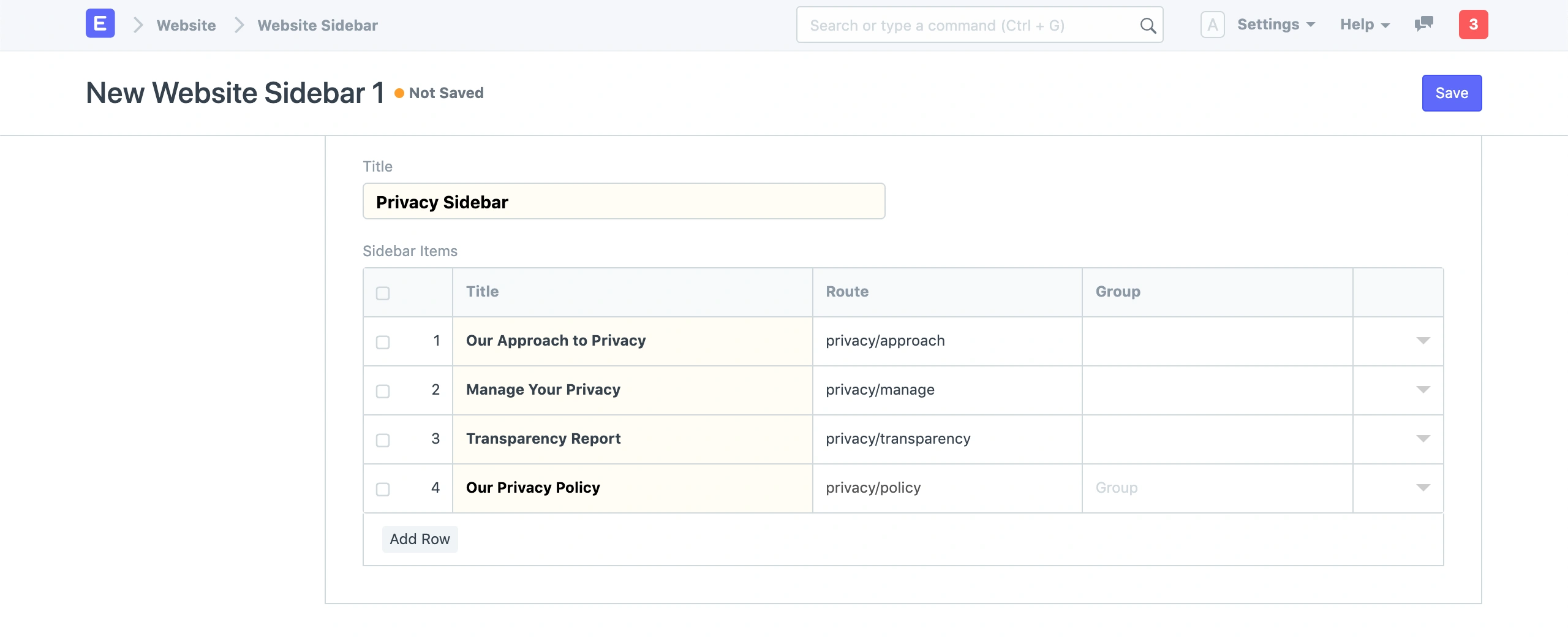
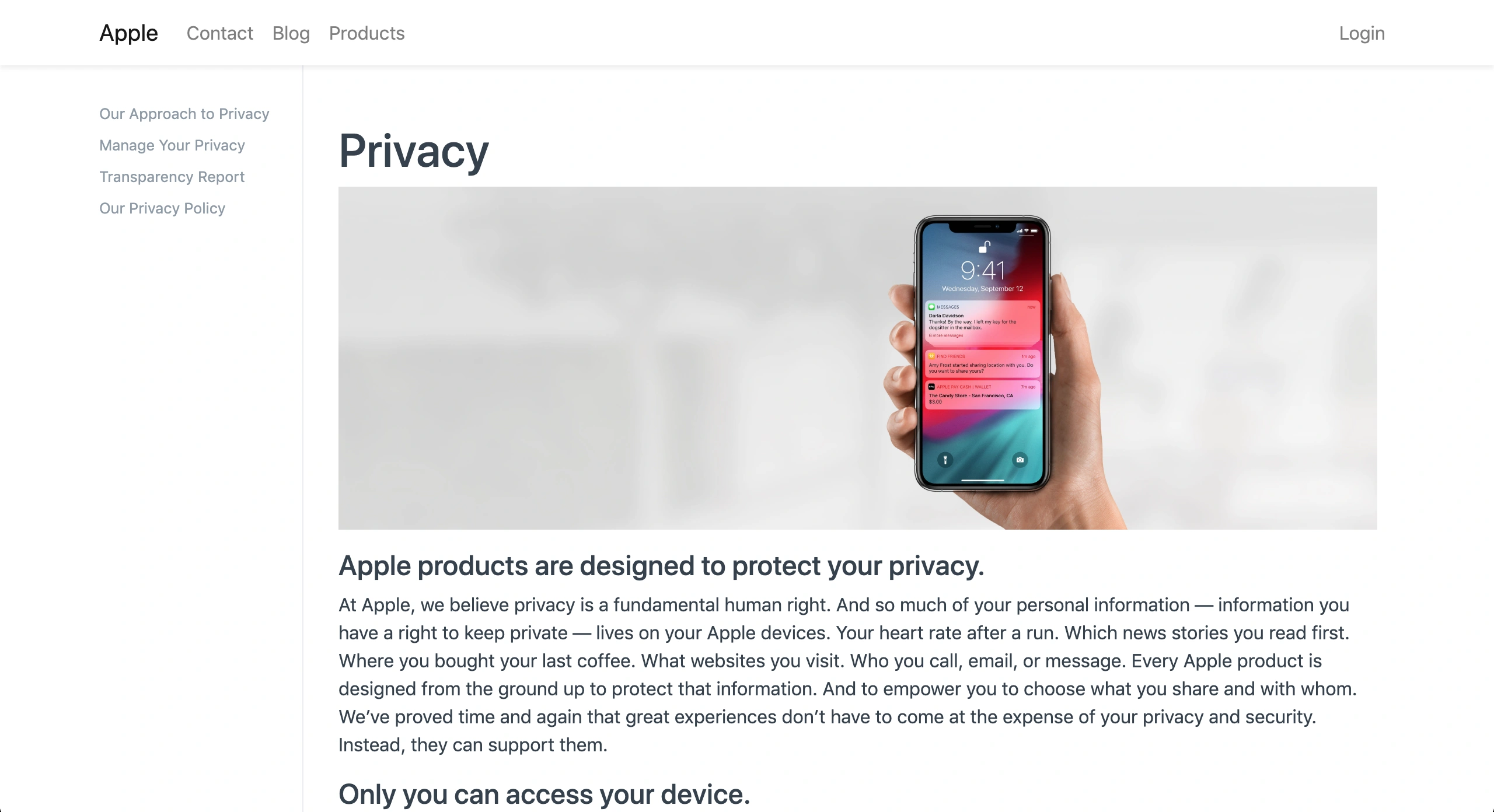
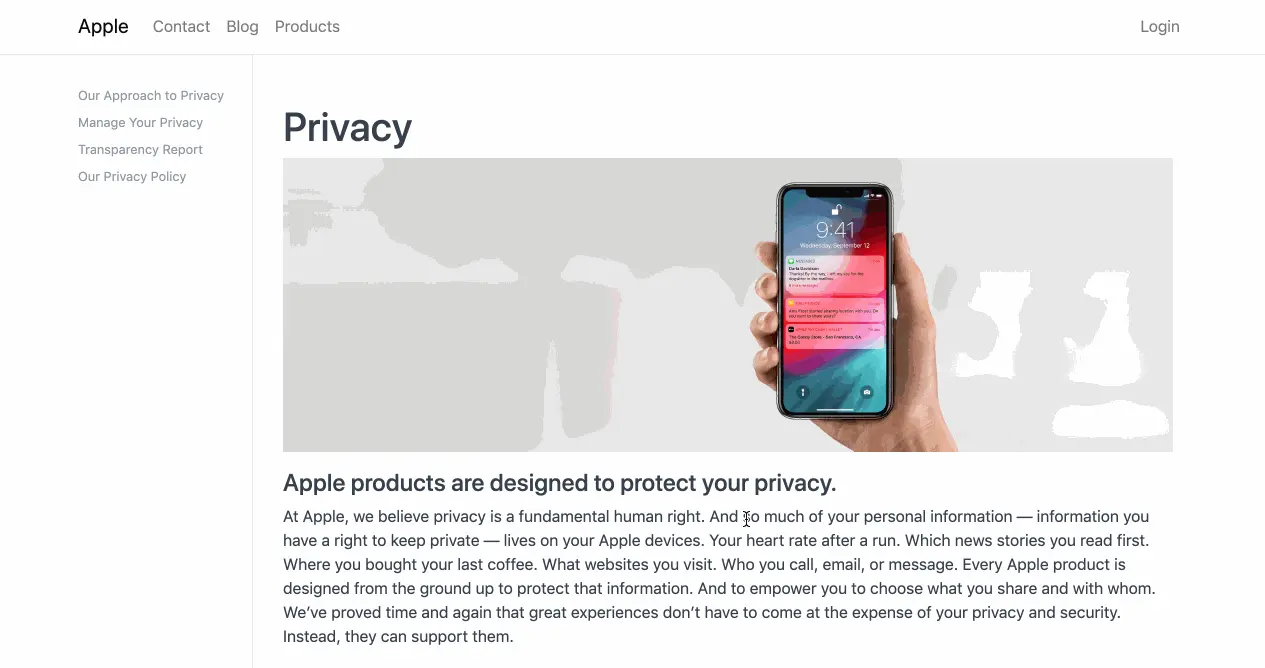
يمكنك إضافة شريط جانبي مخصص مع روابط على صفحتك. في قسم الشريط الجانبي والتعليقات، قم بتمكين "إظهار الشريط الجانبي". اختر شريط جانبي موجودًا أو أنشئ واحدًا جديدًا.

أضف الروابط ورابطها في جدول عناصر الشريط الجانبي.


5.2 التعليقات
يمكنك تمكين التعليقات على صفحتك الإلكترونية حيث يمكن للناس ترك تعليق مع أسمائهم وبريدهم الإلكتروني. قم بتمكين التعليقات من قسم الشريط الجانبي والتعليقات.

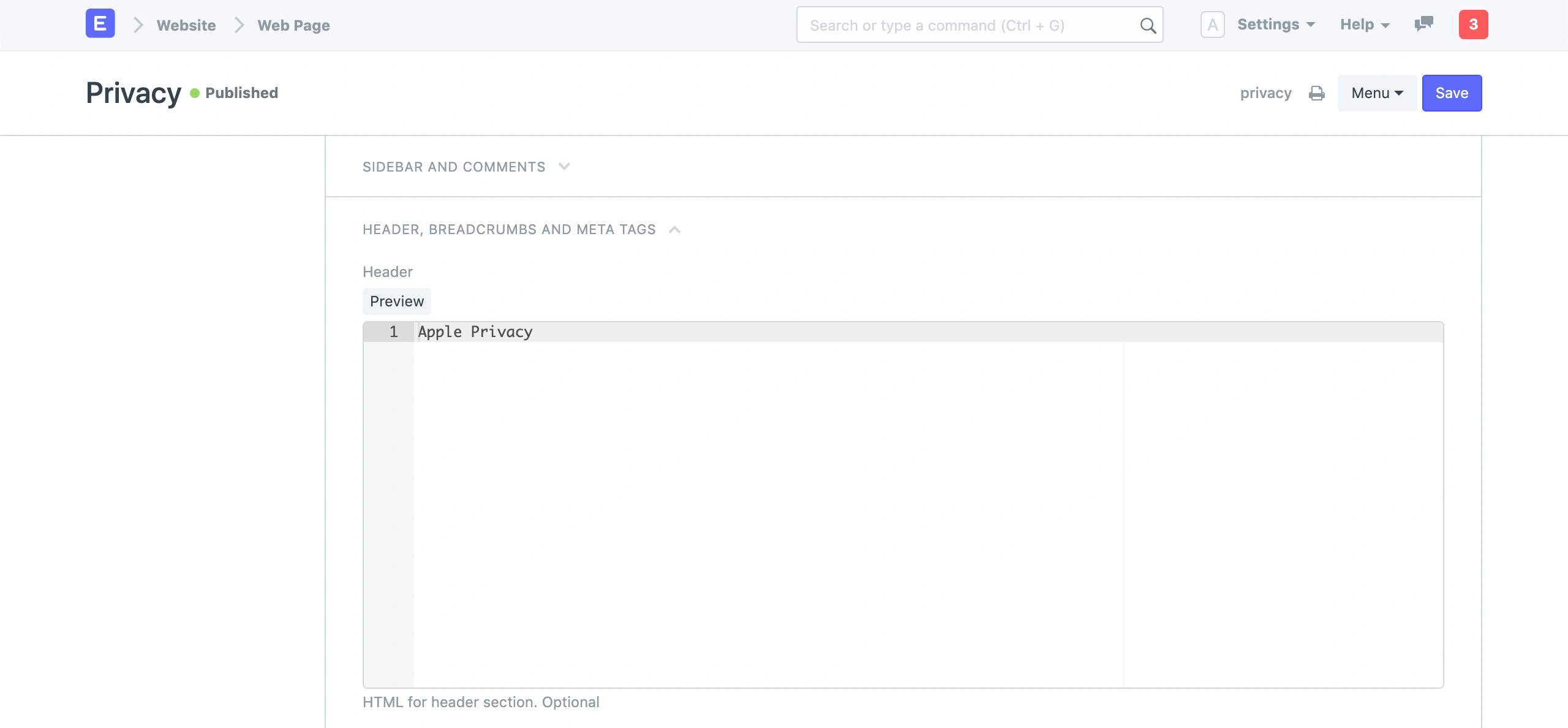
6.2 الرأس (العنوان)
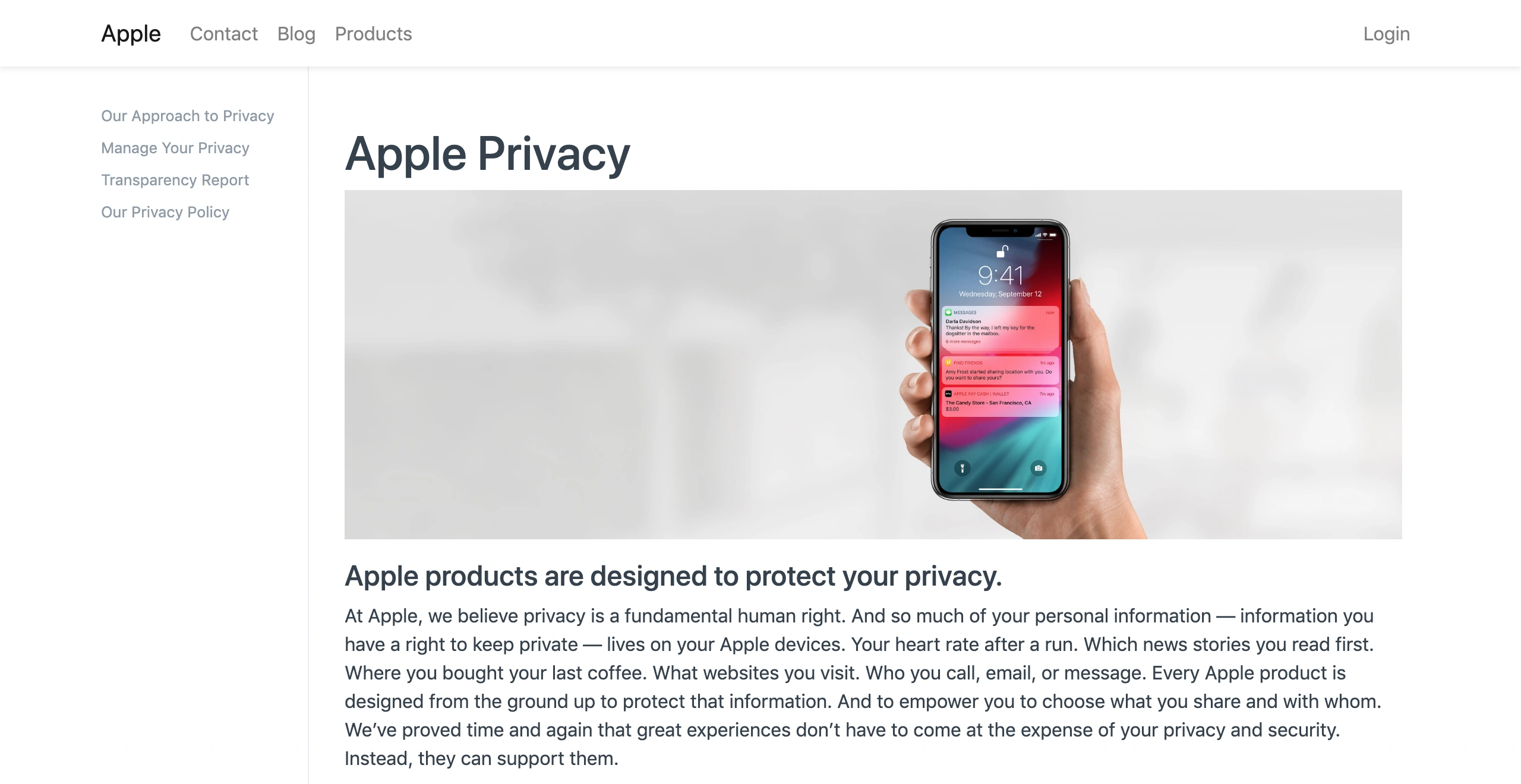
يمكنك إضافة HTML مخصص لقسم الرأس في الصفحة. سيؤدي ذلك إلى تجاوز عنوان الصفحة الإلكترونية.


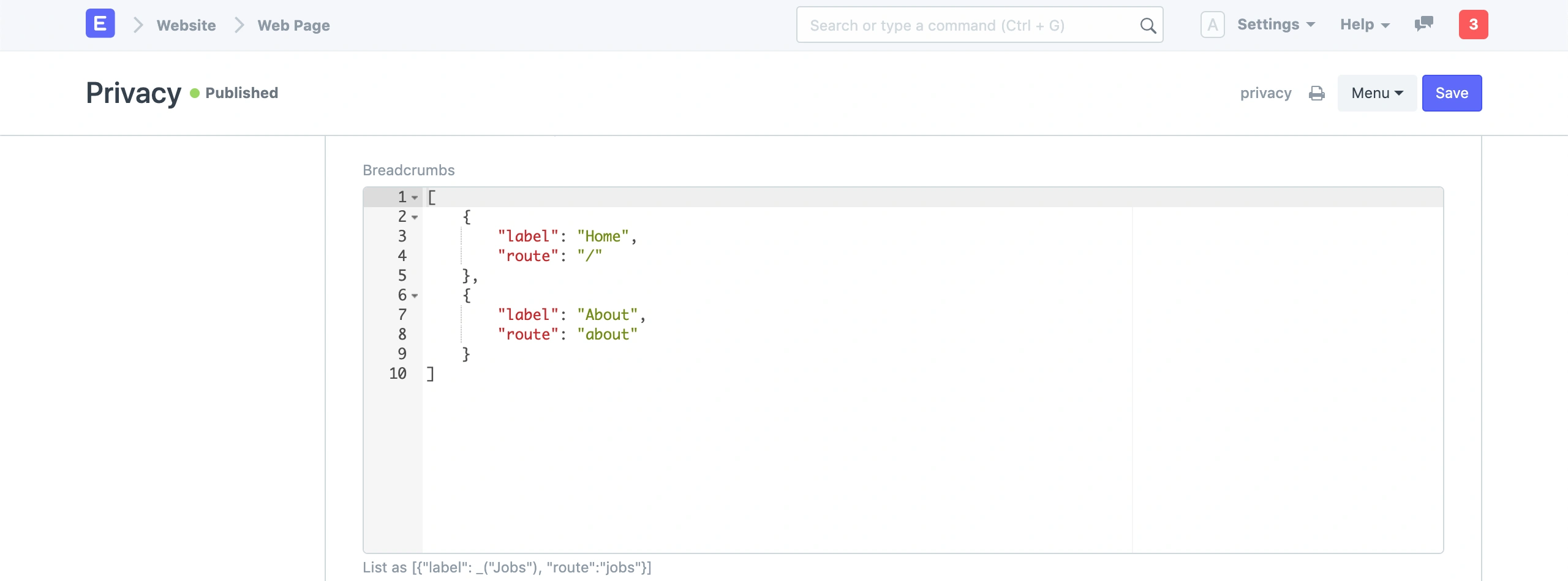
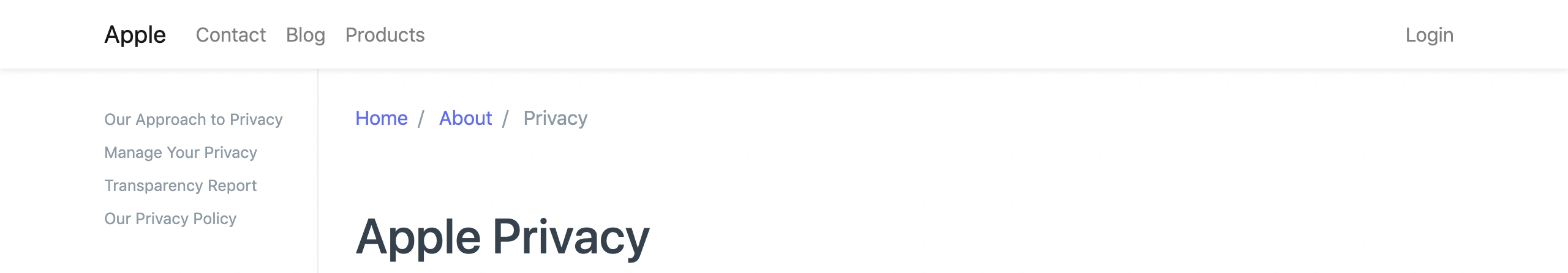
7.2 المسار النصي
يمكنك إضافة قائمة من المسارات على صفحتك الإلكترونية. ستظهر هذه قبل العنوان.


8.2 علامات الميتا
يمكنك أيضًا إضافة علامات ميتا إلى صفحتك. يجب عليك إضافة مفتاح الخاصية وقيمته في جدول علامات الميتا وسيتم توليد علامات الميتا في HTML تلقائيًا على صفحتك الإلكترونية.