ERP Cloud Systems - سمة الموقع
سمة الموقع
يقدم ERPNext إمكانيات تخصيص متقدمة لتصميم الموقع، مما يتيح لك تخصيص الشكل والمظهر ليتناسب مع علامتك التجارية.
الرئيسية > الموقع > الإعداد > سمة الموقع
1. كيفية إنشاء سمة موقع
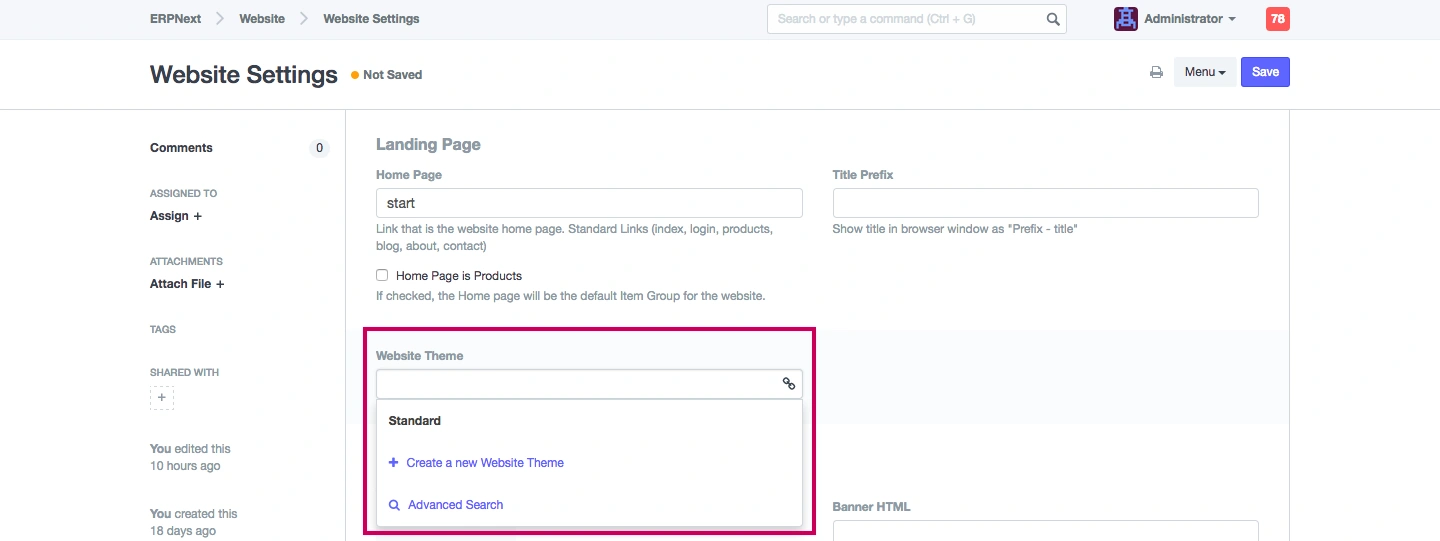
- انتقل إلى قائمة سمات الموقع واضغط على "جديد".
- أدخل اسم السمة.
- خصص السمة الخاصة بك.
- اضغط على "حفظ".
ملاحظة: تأكد من تحديد سمة الموقع في إعدادات الموقع لتطبيق السمة.

الميزات .2
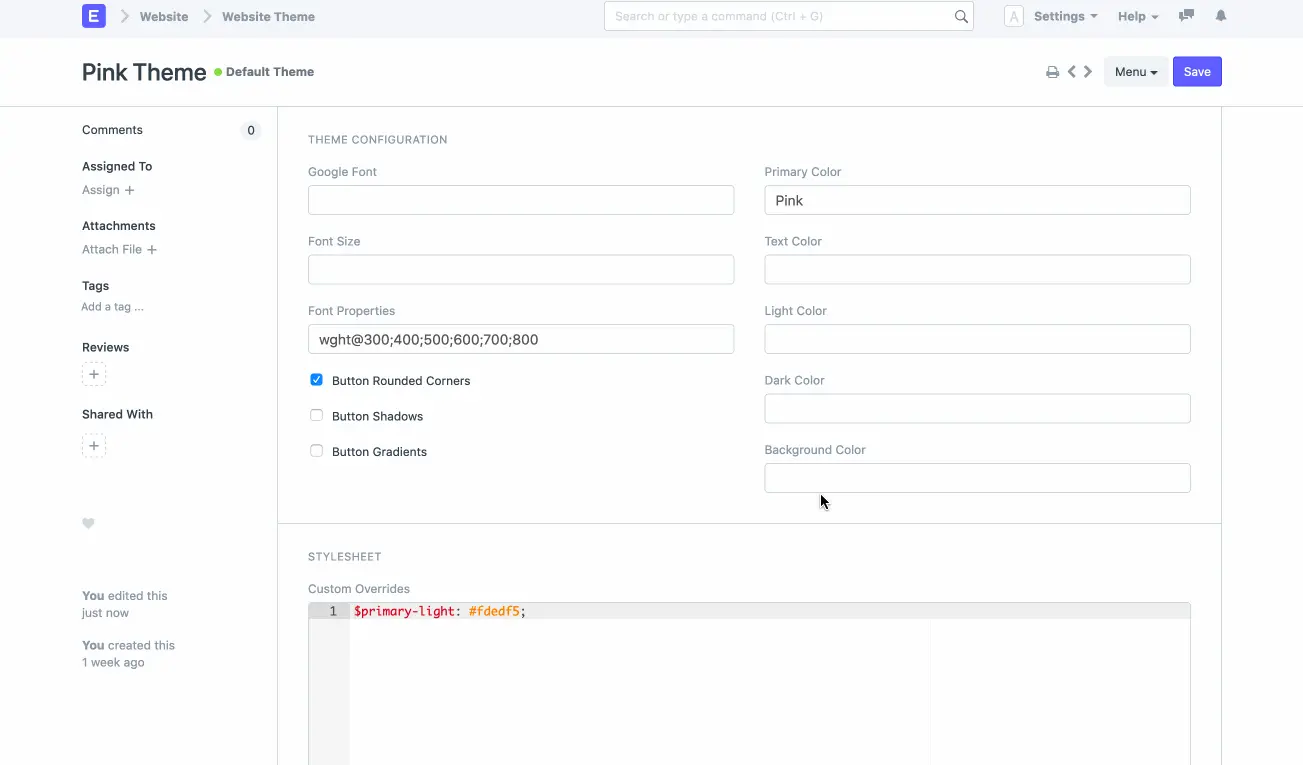
1.2 إعداد السمة
قسم "إعداد السمة" يساعد في إعداد سمة أساسية. هنا يمكنك اختيار نظام الألوان، الخطوط، وأنماط الأزرار.
2.2 ورقة الأنماط
إذا كنت تعرف SCSS و Bootstrap 4، يمكنك كتابة SCSS مخصص يدويًا.
في حقل "التعديلات المخصصة" يمكنك الكتابة فوق المتغيرات المعرفة في أي ملف سمة للتطبيق. سيتم تضمين محتوى هذا الحقل قبل استيراد أي SCSS آخر. على سبيل المثال، يتم تعيين المتغير $spacer على 1rem بشكل افتراضي. فقط قم بإعادة تعريفه إلى $spacer: 2rem؛ لجعل جميع المسافات مضاعفة.
في حقل "SCSS مخصص" يمكنك إضافة الأنماط الخاصة بك. سيتم تضمينها بعد استيراد سمات التطبيقات. يمكنك أيضًا الكتابة فوق أي نمط محدد. على سبيل المثال، إذا كنت لا تحب الأزرار لدينا، يمكنك تضمين ما يلي:
.btn-primary {
background-color: $teal;
color: $orange;
}
2.3 ملفات السمة المضمنة
إذا نظرت إلى السمة الافتراضية التي تم إنشاؤها بواسطة مربع الحوار "التكوين"، سترى أنها تستورد الملفات frappe/public/scss/website و erpnext/public/scss/website. هذه هي الملفات الافتراضية لسمات تطبيق frappe و erpnext. إذا كان لديك أي تطبيقات أخرى مثبتة، فقد تقدم أيضًا ملف website.scss الخاص بها.
قسم "ملفات السمة المضمنة" يعرض جميع التطبيقات المثبتة. يمكن لكل تطبيق أن يقدم ملف السمة الخاص به ([التطبيق]/public/scss/website.scss). قد تكون السمة مكتملة، حيث توفر أنماطًا للموقع بأكمله، أو مجرد إضافة. على سبيل المثال، قد تقتصر على تنسيق الأصناف التي يقدمها فقط. من خلال تحديد المربعات، يمكنك اختيار السمة التي يجب تضمينها في موقعك.

2.4 جافا سكربت مخصص
يمكنك أيضًا كتابة جافا سكربت مخصص يعمل عند تطبيق السمة. استخدمه لإضافة أو إزالة الفئات من الأصناف ، أو أي سكربت يساعدك في تغيير كيفية ظهور أصنافك.
